Introducing: Async/await in Javascript video course
How to write asynchronous programs in modern Javascript

I'm excited to announce my fourth video course! It is called "Async/await in Javascript" and it walks you through how to write modern asynchronous Javascript code. You'll learn the basics of async/await first and build up on that foundation to more complex topics such as promisification, parallel processing, and error handling.
Get the course with a (time-limited) discount here.
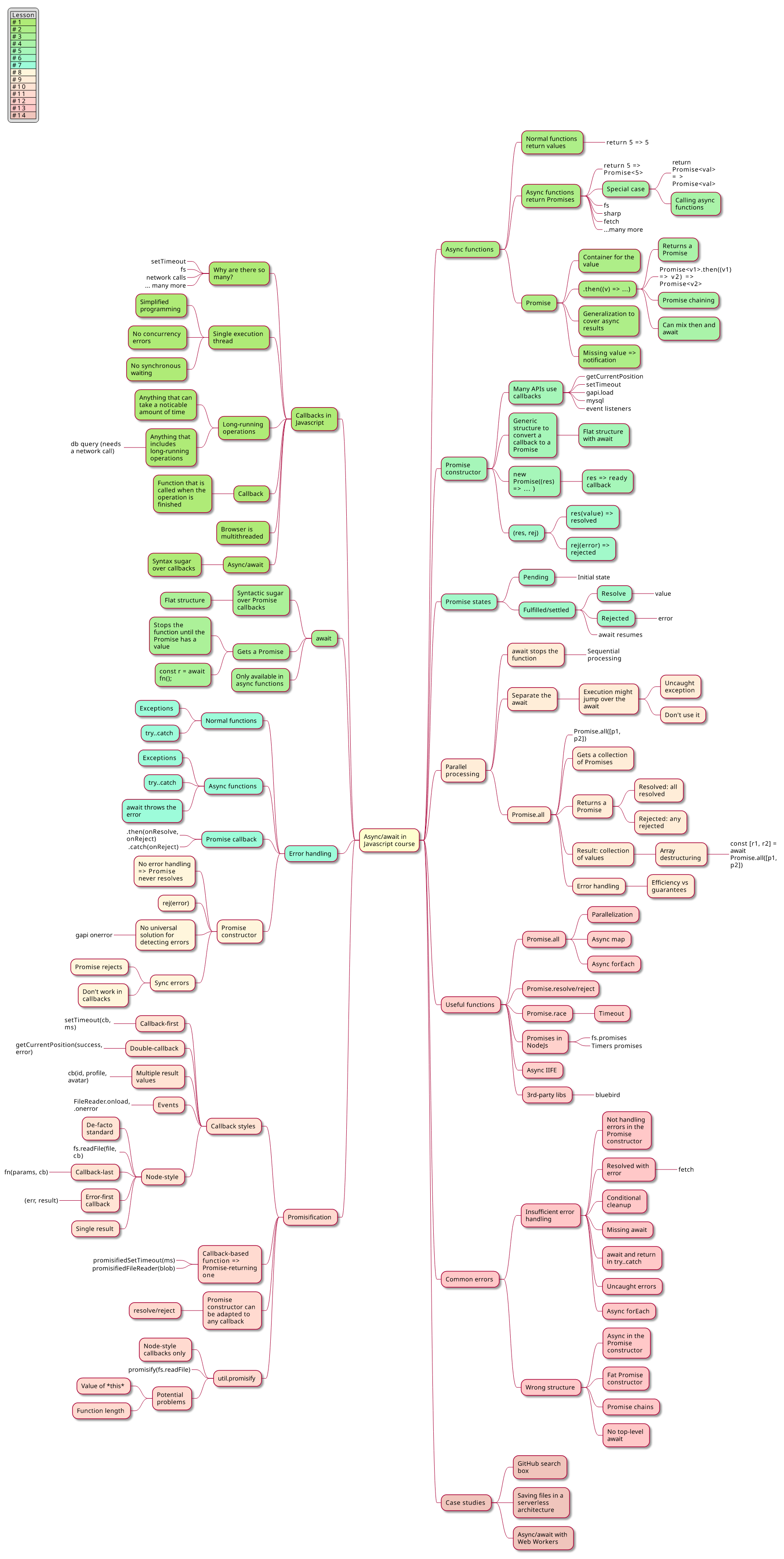
The course starts with the background of why async/await is needed and what problem it solves. Then it covers the basics of async functions and await. You'll learn about how async functions are different from normal ones and how the await keyword solves the problems with Promises.

Then you'll learn about Promises. Even though async/await mostly hides the details, Promises are still the foundation of asynchronous programming. The course covers the Promise constructor and Promise states.
A significant portion of the course deals with error handling both in async functions and in Promises. In my experience, it is easy to overlook this and end up with unreliable code.
You'll also learn about parallel processing and Promisification.
And finally, we'll close the course with a couple of useful functions, common errors, and 3 detailed example codes.
Who is this course for?
Since async/await is part of almost all Javascript code, this course is for Javascript developers both frontend and backend.
I hope you'll check out this course and give it a try. If you do, use this (time-limited) coupon code: C554B3C904CC8C7F45C7.


