AWS architecture icons in an npm package
How to include the official AWS icons in a React app

AWS icons
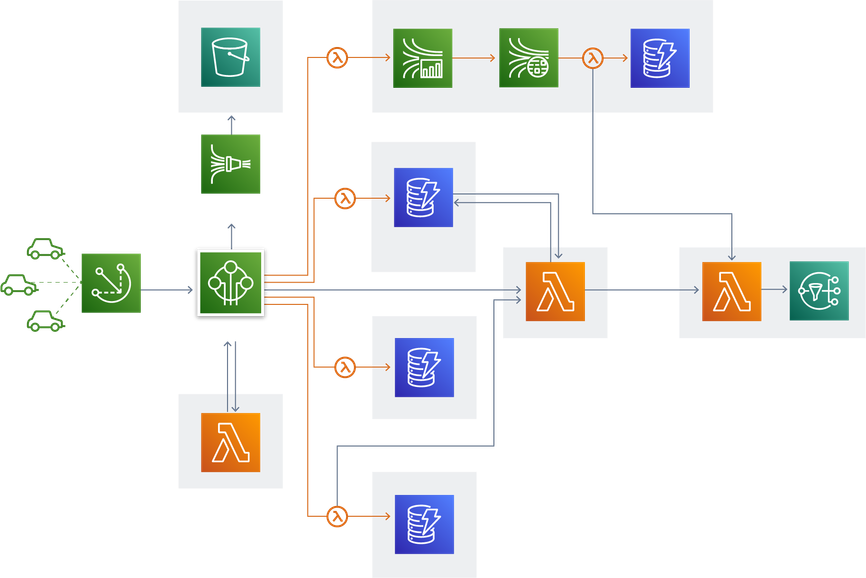
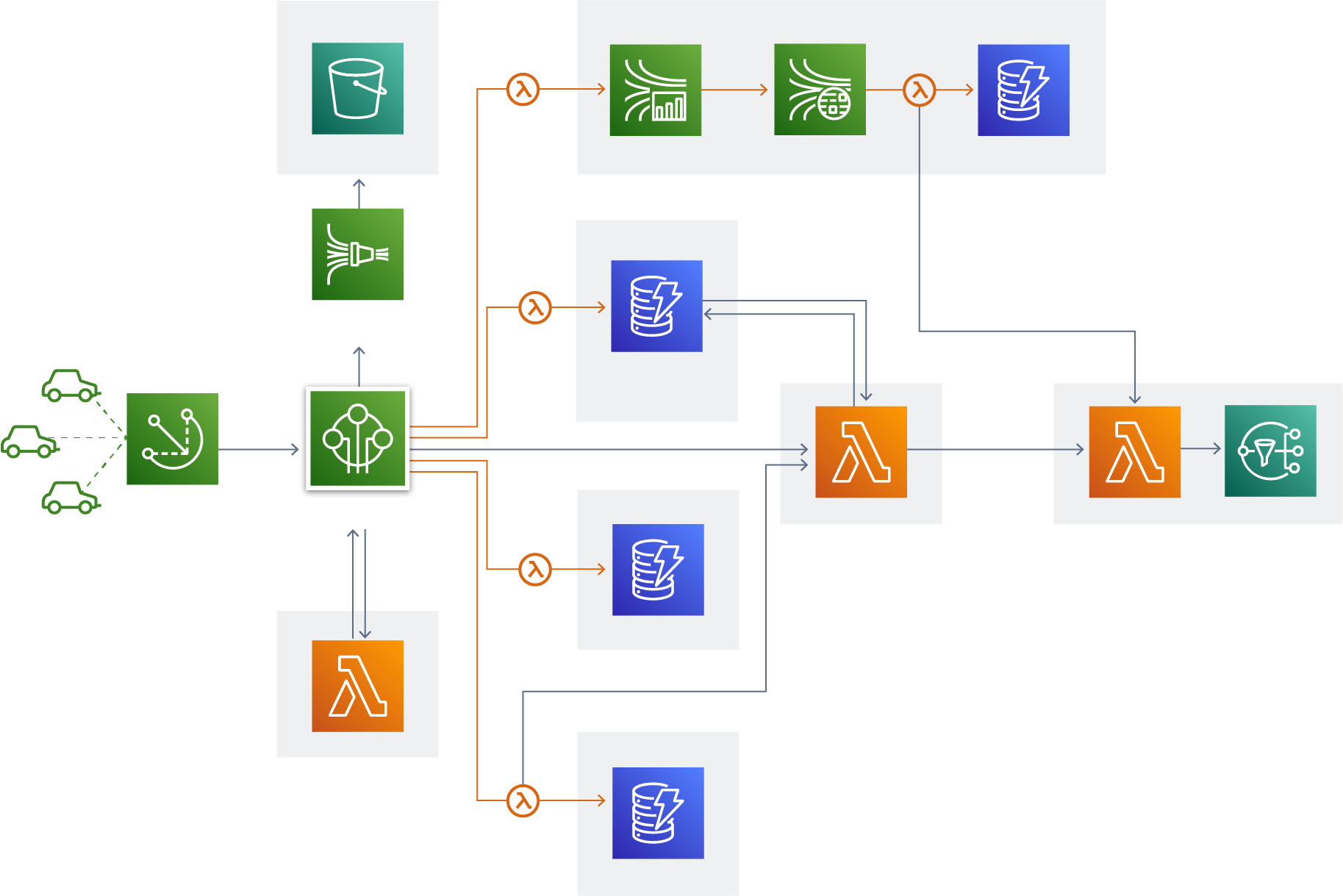
AWS provides a set of icons that can be used in architecture diagrams for AWS-based apps. They look great, cover most of the services, and provide a familiar style for users whenever they are used.
I wanted to use these icons in a React application and I found that the way AWS publishes them is not easy to integrate. These icons come in a zip file with other zip files inside it, and that makes it hard to include in an npm-based package.
That's why the aws-svg-icons package was born.

How to use
The package contains all the SVG files from the asset file, recursively unzipping all archives inside. It keeps the original directory structure, except for the topmost folder, so it will be easy to update to new versions when they are released.
To see what's inside, head over to unpkg for a list: https://unpkg.com/browse/aws-svg-icons/.
To include these icons in your webapp, first install it with npm:
npm install aws-svg-icons
Then in your React app import the image file:
import lambdaIcon from "aws-svg-icons/lib/Arch_Compute/64/Arch_AWS-Lambda_64.svg";
<img src={lambdaIcon}/>
If a loader is configured to handle .svg files in the Webpack config (or any other
bundler you're using) then the Lambda icon will be shown.
As an extra touch, bundlers are smart enough to know which icons are loaded and they only include those in the bundle. Unused images won't beef up your webapp.
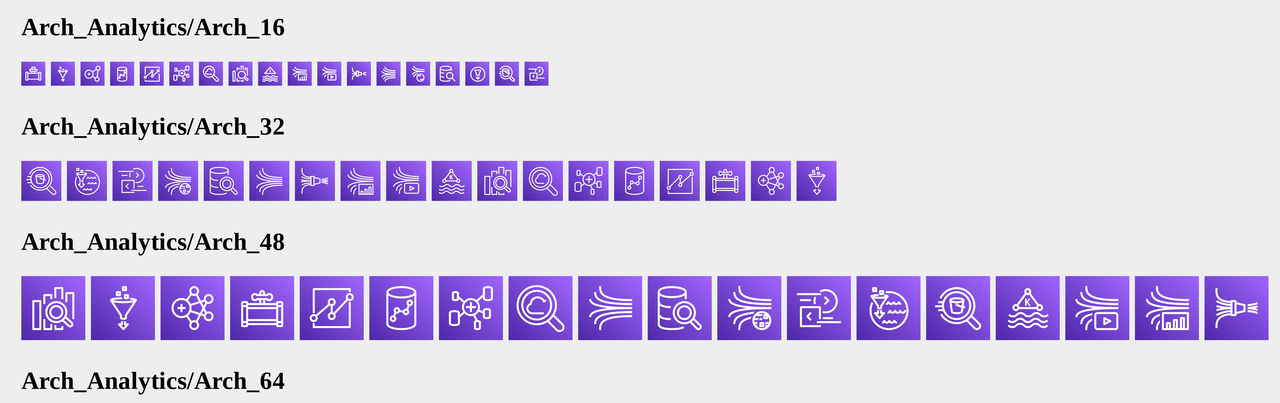
What icons are in there?
You can browse them here: https://sashee.github.io/aws-svg-icons/index.html (Warning: >6 Mb).

This page provides an easy-to-use reference to choose the icon you need. Click on any of them to copy its path to the clipboard and paste it to the import statement. It's that easy.
Here's a short video on how to use it:
You'll notice that the same icons are in multiple sizes. It does not make sense for vector graphics, but that's how AWS publishes them so they are included in the package as-is. There are minor differences between the sizes though.
Alternatives
I could find only one existing package with the AWS architecture icons, react-aws-icons. It served as an inspiration for this package.
The react-aws-icons package wraps each icon in a JSX element. It provides a more React-like feeling but that comes with the cost of a giant config file that generates these components from the zip package. As such, it's hard to update to the new icon sets, especially when their structure changes.
By extracting only the SVG files, the generator code is as simple as possible. Also, as bundlers package only the images used in the webapp, there is no real difference between JSX code and raw SVG files.


 An npm package is available
An npm package is available


